In order to debug Mocha tests in Visual Studio:
Click on the Debug button in the left sidebar.

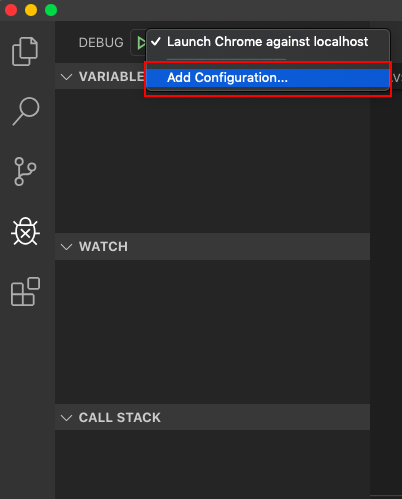
Click the dropdown next to the DEBUG title and choose ‘Add Configuration’.

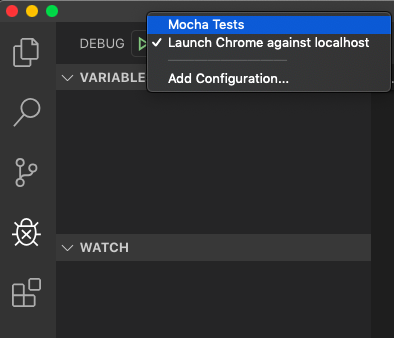
From the list that appears, choose Node.js: Mocha Tests
Visual Studio will automatically provide a configuration, but you need to edit the args element.
Your Mocha configuration block should like this after the edit
{
"type": "node",
"request": "launch",
"name": "Mocha Tests",
"program": "${workspaceFolder}/node_modules/mocha/bin/_mocha",
"args": [
"--inspect-brk",
"${workspaceFolder}/Tests/Dummy/unitTestsSample.js"
],
"internalConsoleOptions": "openOnSessionStart"
}
Update the ${workspaceFolder}/Tests/**/*.js element according to where your tests are residing. In my code it means to run all the tests inside all the folders that reside inside ${workspaceFolder}/Tests.
Save the file.
Choose your Mocha configuration by clicking the dropdown again:

Place a breakpoint in any test the above configuration is covering by clicking on the left a line:

And click the ‘Start Debugging’ button. The debug point will be hit:

Use the debug panel for actions. Following are the debug shortcuts:
Continue – F5
Step Over – F10
Step Into – F11
Step Out – Shift + F11
Restart – Shift + Command + F5
Stop – Shift + F5
